TinyMCE Advanced はビジュアルエディターを使う際にとても便利なプラグインです。特に表を作成する時に重宝するのですが、勝手に width と height を追加してしまうのでスマホの画面を確認した場合体裁がおかしくなる場合があります。ここでは width と height の追加を無効にする方法を備忘録としてまとめました。
プラグイン名称
名称:TinyMCE Advanced

発生した課題
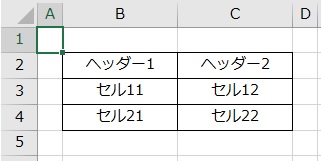
エクセルで作った表をビジュアルエディタにコピペし、ヘッダーセルの設定と、データセルは横配置=中央と縦配置=Middleを設定しました。
保存し、クロームのデベロッパーツールで表示を確認したところ右側に表が出っ張っているし、なんか縦方向にも間延びしてる???
WordPressのテキストエディターを確認したところ width と height が自動追加されていることが確認できました。最初は不要部分のみ手作業で削除していましたが、2次トラブルがひどかったので自動追加を無効にすることに決めました。
■具体的な処理例としたい事
 例として作成したエクセルの表を b2:c4 の範囲でコピペし、先頭行をヘッダーセルに指定、セルは横配置=中央と縦配置=Middleを指定します。実際に作成されたHTMLを確認すると以下の様になりました。
例として作成したエクセルの表を b2:c4 の範囲でコピペし、先頭行をヘッダーセルに指定、セルは横配置=中央と縦配置=Middleを指定します。実際に作成されたHTMLを確認すると以下の様になりました。
<table style=“width: 1381px;” width=”230″>
<tbody>
<tr style=“height: 30px;”>
<th style=“width: 689px; height: 30px;” width=”115″>ヘッダー1</th>
<th style=“width: 692px; height: 30px;” width=”115″>ヘッダー2</th>
</tr>
<tr style=“height: 30px;”>
<td style=”text-align: center; vertical-align: middle; width: 689px; height: 30px;“>セル11</td>
<td style=”text-align: center; vertical-align: middle; width: 692px; height: 30px;“>セル12</td>
</tr>
<tr style=“height: 30px;”>
<td style=”text-align: center; vertical-align: middle; width: 689px; height: 35px;“>セル21</td>
<td style=”text-align: center; vertical-align: middle; width: 692px; height: 35px;“>セル22</td>
</tr>
</tbody>
</table>
この、自動で設定されたwidthとheightを設定されない様にするのが今回の目的です。
対応内容
設定の中にあればいいなと思いながら調べてみましたが、それらしき項目はありませんでした。
最終的にはfunctions.phpに以下コードを追加しました。(忘れてしまいそうなので急きょ備忘録を作成しました・・・。)
// TinyMCE Advanced width,height 設定無し -----
function customize_tinymce_settings($mceInit) {
$mceInit['table_resize_bars'] = false;
$mceInit['object_resizing'] = "img";
return $mceInit;
}
add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ,0);
functions.phpは特殊な設定をしていない限り、Webサイトのルート → wp-content → themes → 使用テーマフォルダ直下 にあります。
手順は色々選べますが、私はオリジナルの functions.php → functions.org とリネーム、修正した functions.php をftpでアップロードしました。1つ注意するのは文字コードUTF-8で保存する必要があるのでメモ帳を使ってはダメです。私は TeraPad を使っています。
■対応の結果作成されたHTML
<table width=”230″>
<thead>
<tr>
<th width=”115″>ヘッダー1</th>
<th width=”115″>ヘッダー2</th>
</tr>
</thead>
<tbody>
<tr>
<td style=”text-align: center;”>セル11</td>
<td style=”text-align: center;”>セル12</td>
</tr>
<tr>
<td style=”text-align: center;”>セル21</td>
<td style=”text-align: center;”>セル22</td>
</tr>
</tbody>
</table>
テーブルのボディエリアにはwidthとheightは設定されなくなりました。ヘッダ部分のtableとthにまだwidthが設定されていますが、まあこれ位なら手作業で削除する気になりますね。
プラスアルファの対応
スマホの表示は横幅が限られますのでどうしても自動改行が入ってしまいます。しかし、金額のセルだけは自動改行させたくない場合がありますよね、TinyMCE AdvancedはCSSの white-space: nowrap を使って改行禁止を設定する事が可能ですので付記しておきます。
まず対象になるセルをクリックもしくはドラッグし、指定しておきます。
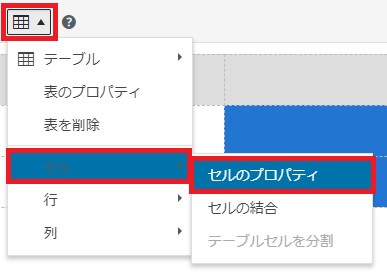
 TinyMCE Advancedのテーブルボタン → セル → セルのプロパティと進みます。
TinyMCE Advancedのテーブルボタン → セル → セルのプロパティと進みます。

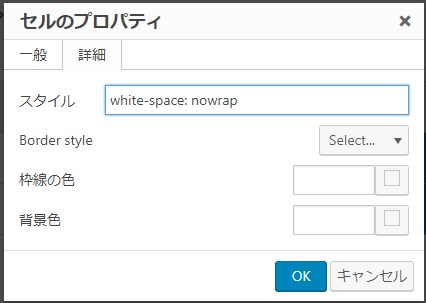
セルのプロパティで詳細タグを選び、スタイルに white-space: nowrap と入力し、[OK]ボタンをクリックすると指定されたセルの文字は自動改行が禁止されます。
いかがでしたでしょうか。完全とまでは行きませんでしたが、かなりの吐き出しは止めることができたと思います。ヘルプなど探して完全に止めることができる様ならまたアップデート記事を登録します。
















この記事へのコメントはありません。