見出しタグ(Heading Tag)もSEOを考えるうえでとても重要なものです。検索エンジンは見出しタグを読み込むことで文書の論理構造を理解しますのでルールに則った活用をしましょう。
見出しタグって何?
HTMLで見出しに使われるタグです。見出しのレベルによって<h1>から<h6>までを使うことができます。ページのタイトルとなる<h1>を1ページに1つだけ使い、ページの内容によって構造的に各見出しタグを使うことによって、検索エンジンが論理構造を理解しやすくなり、SEO対策に有利に働きます。
見出しタグは「h1 → h2 → h3 → h4 → h5 → h6」と言う順番で記述しましょう。<h3>の上に<h4>が来ると言う使い方はNGです。
- h1:大見出し
- h2:中見出し
- h3:小見出し
- h4:h3の下の見出し
- h5:h4の下の見出し
- h6:h5の下の見出し
WordPressで記事を書く場合の注意点
アフィリエイトでWordpressを使う場合はSEO対策済のテーマを使う場合があると思います。その場合は本格的に記事を書く前にテーマがどこまで見出しタグを使っているか確認して下さい。マニュアルに明記してればそれでいいのですが、記述していない場合は自分でソースを確認してテーマがどこまで見出しタグを使っているか確認する事が必要になります。
このサイトは株式会社デザインプラスの「MAG」というテーマを使っています。このテーマもSEO対策がすでに施されてあって、h1~h3の見出しタグが既に使われています。よって、記事はh4~h6の見出しタグを使って記述しています。
目次にも使える
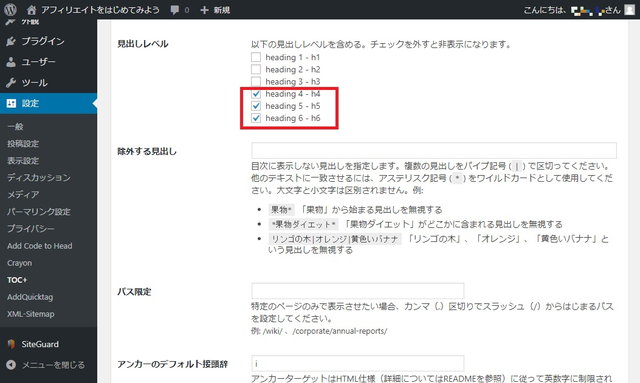
このサイトでも使っていますが、「Table of Contents Plus」というプラグインを使う事によって自動的に目次を作成する事ができます。
記述ルールを守る事が書きやすさにつながり、読みやすさにつながっていくと思っています。
記事はh4~h6の見出しタグを使って書いていますので少しだけ上級者向け設定をカスタマイズしています。




















この記事へのコメントはありません。