ここではWordpressのプラグイン Lazy Load の機能と説明を紹介させて頂きます。
プラグインの名称と主な機能
名称:Lazy Load
機能:スクロールにより画像を遅延読み込みする初期描画時間を短縮する。
効果:画像ファイルは容量が大きいためWeb ページのデータ転送量に直接影響を与えます。転送データの8~9割が画像データーというWebサイトも珍しくないと思います。画面のスクロールに応じて、表示に必要な画像だけを後追いで読み込み表示することで、以下の利点があります。
- 初期描画のページ読み込み速度が高速化される
- 無駄な転送を抑えることができる
インストール

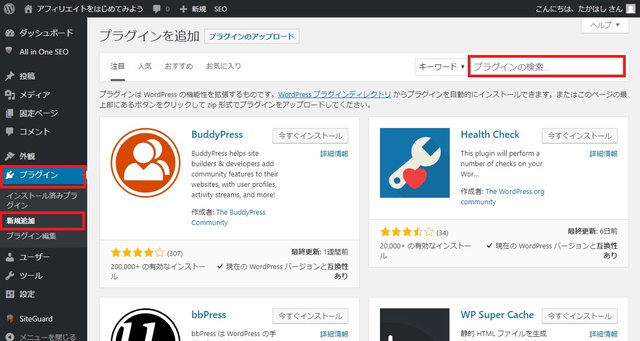
左メニューから「プラグイン」→「新規追加」→キーワードに「Lazy Load」と入力します。

Lazy Loadを見つけて[今すぐインストール]ボタンをクリックでインストールは終了です。
設定徹底解説
2018年6月調べ(Ver.6.0.1)
有効化するだけで運用は開始できます。
少しカスタマイズを入れますが、ファイルに直接編集を加えますので処理に不安がある人は手を加えない方が良いかと思います。記事を読んでやることがイメージができる方のみ自己責任でお願い致します。

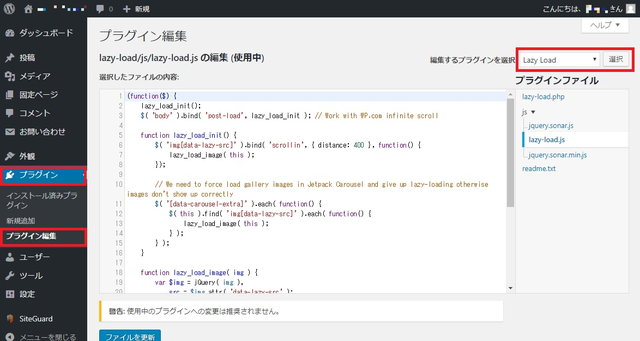
左メニューから「プラグイン」→「プラグイン編集」、編集するプラグインを選択のプルダウンから「Lazy Load」を選び[選択]ボタンをクリックします。
どこまで画像が近づいたら読み込むかの設定

lazy-load.js から、画面をスクロールした時、どの程度画像が近づいたら画像を読み込むかという設定を変更します。
6行目 ‘scrollin’, { distance: の値ですが、デフォルトの200設定だと画面を早くスクロールさせたときに画像の読み込みが遅れてしまうため、ちょっと余裕を持たせて300~600に変更した方が良さそうです。ブログ系で文字中心の場合は300、画像が多く縦幅が500程度のものが多数あるという場合は読み始めを早くしたいので600をおすすめしています。
変更箇所は lazy-load.js の6行目です。5~8行目で説明します。
変更前:
function lazy_load_init() {
$( 'img[data-lazy-src]' ).bind( 'scrollin', { distance: 200 }, function() {
lazy_load_image( this );
});
変更後:
function lazy_load_init() {
$( 'img[data-lazy-src]' ).bind( 'scrollin', { distance: 600 }, function() {
lazy_load_image( this );
});
変更したら忘れず「ファイルを更新」をクリックします。
Googlebotに画像を認識させる設定
Lazy Load を導入すると、Googlebot は画面下部の画像を認識してくれません。画像SEOを重視するWebサイトには死活問題ですよね。
Googlebotが巡回してきたらLazy Loadを起動しないと言う設定に lazy-load.php 変更します。「もし HTTP_USER_AGENT が ‘Googlebot’ だったら戻る。」という処理です。

lazy-load.php を開き50行目のif文に || stripos($_SERVER[‘HTTP_USER_AGENT’], ‘Googlebot’) を追加します。49~51行目で説明します。
変更前:
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() ) return $content;
変更後:
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot') ) return $content;
変更したら忘れず「ファイルを更新」をクリックします。
これでユーザーエージェントが Googlebot だった場合、Lazy Load が動かない様になります。

















この記事へのコメントはありません。